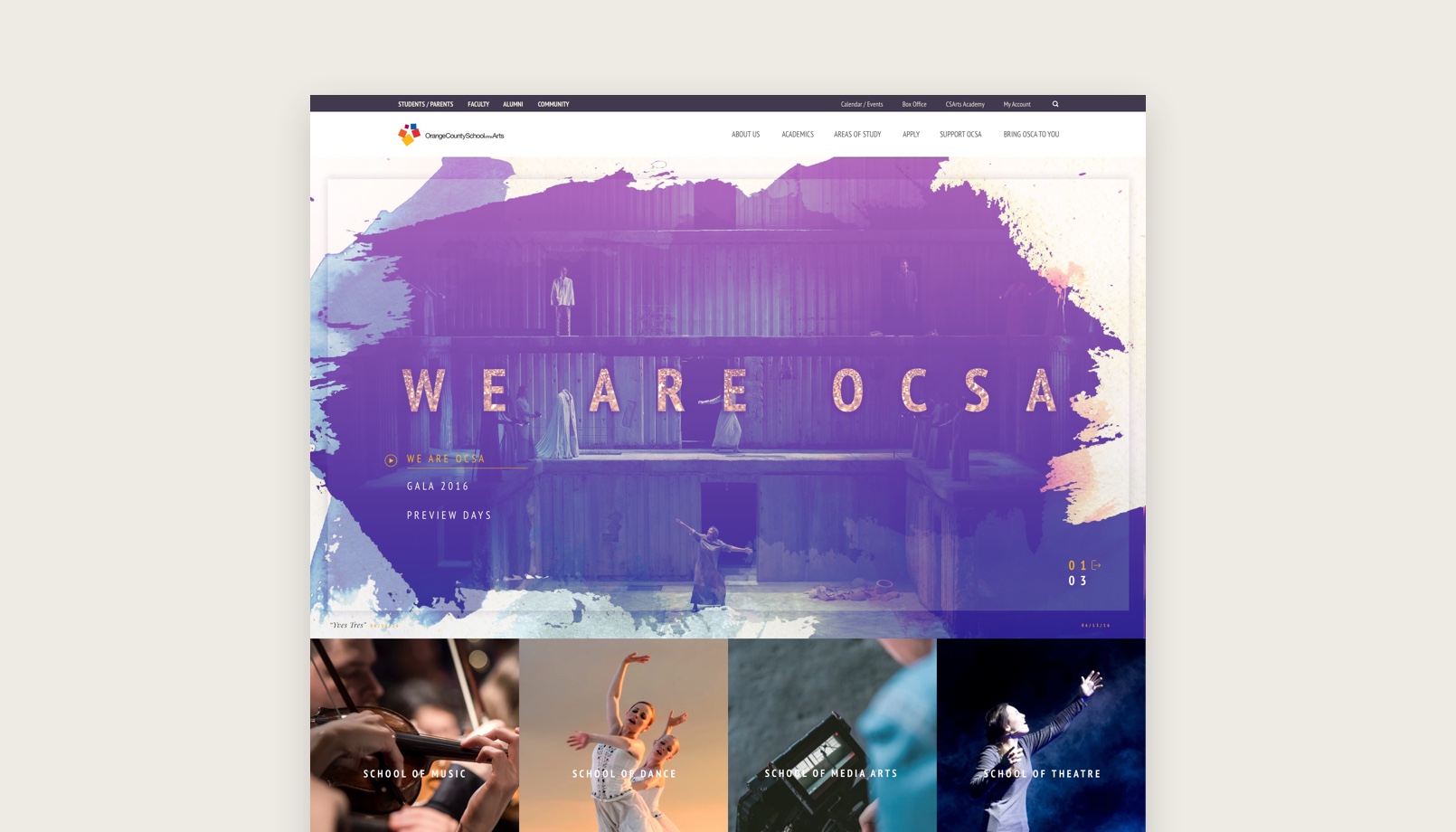
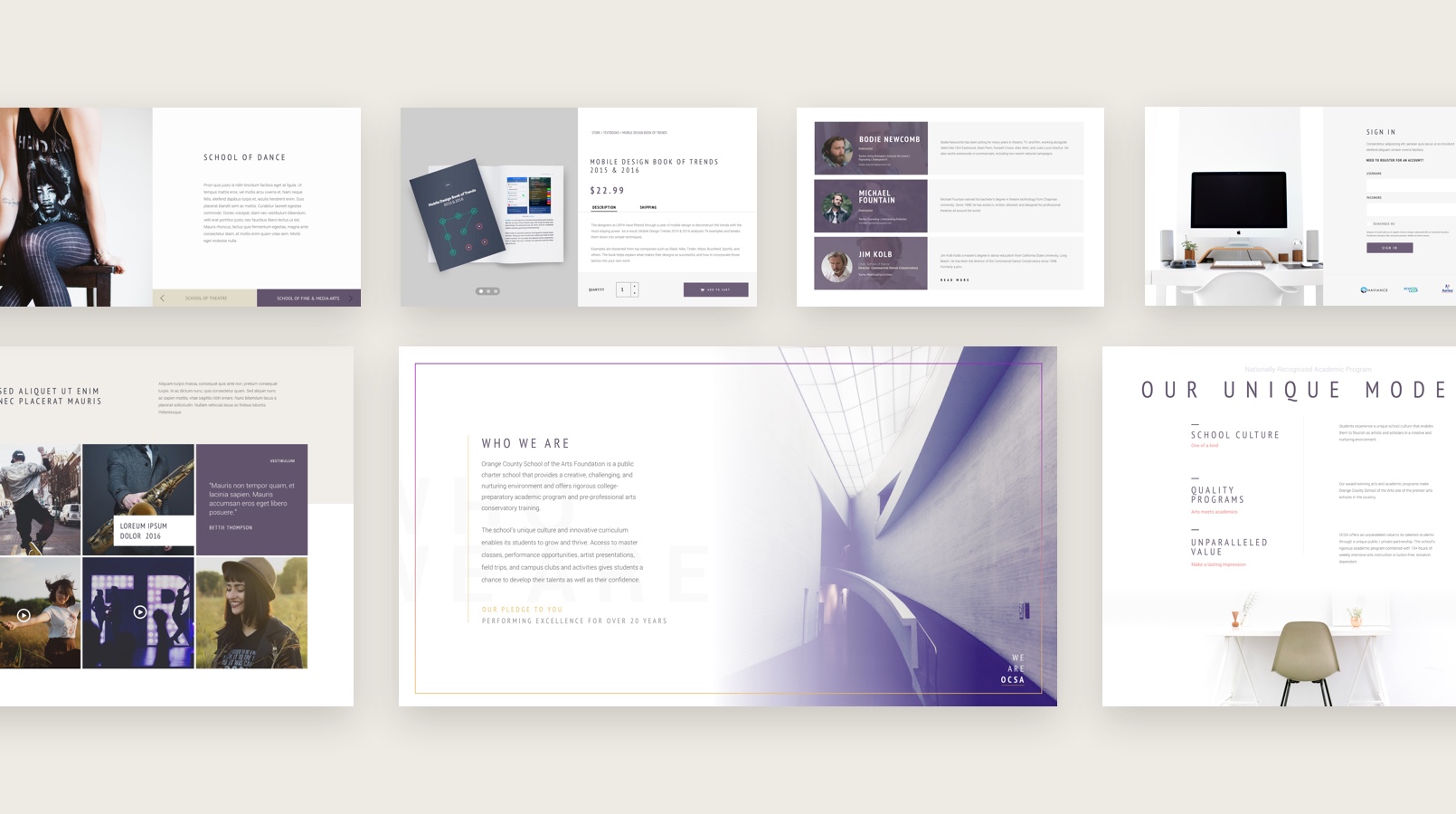
The Orange County School of the Arts needed to more from their website that their CMS could handle. The website redesign wasn’t simply to make the website look better, it was to enable the school to perform better.
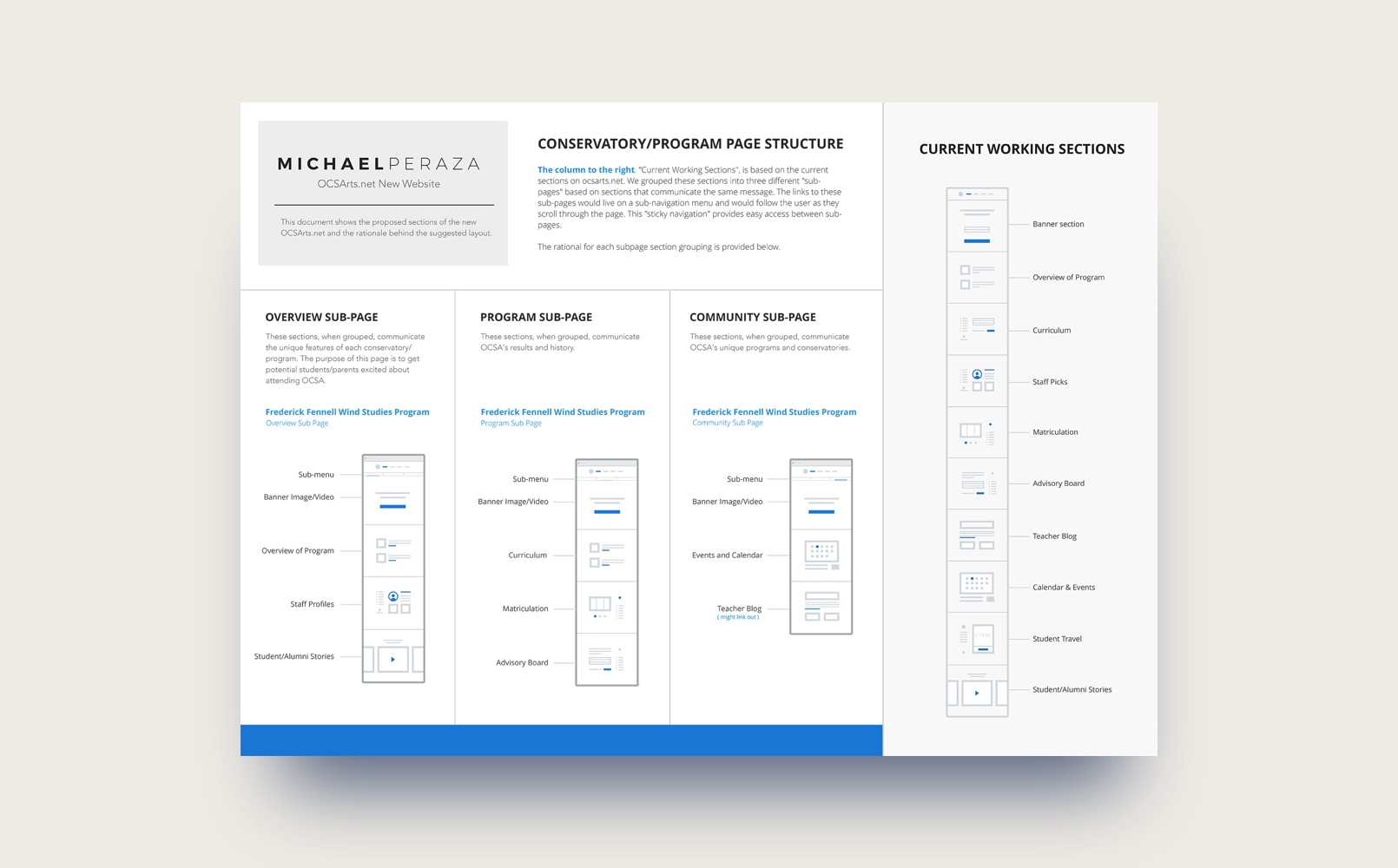
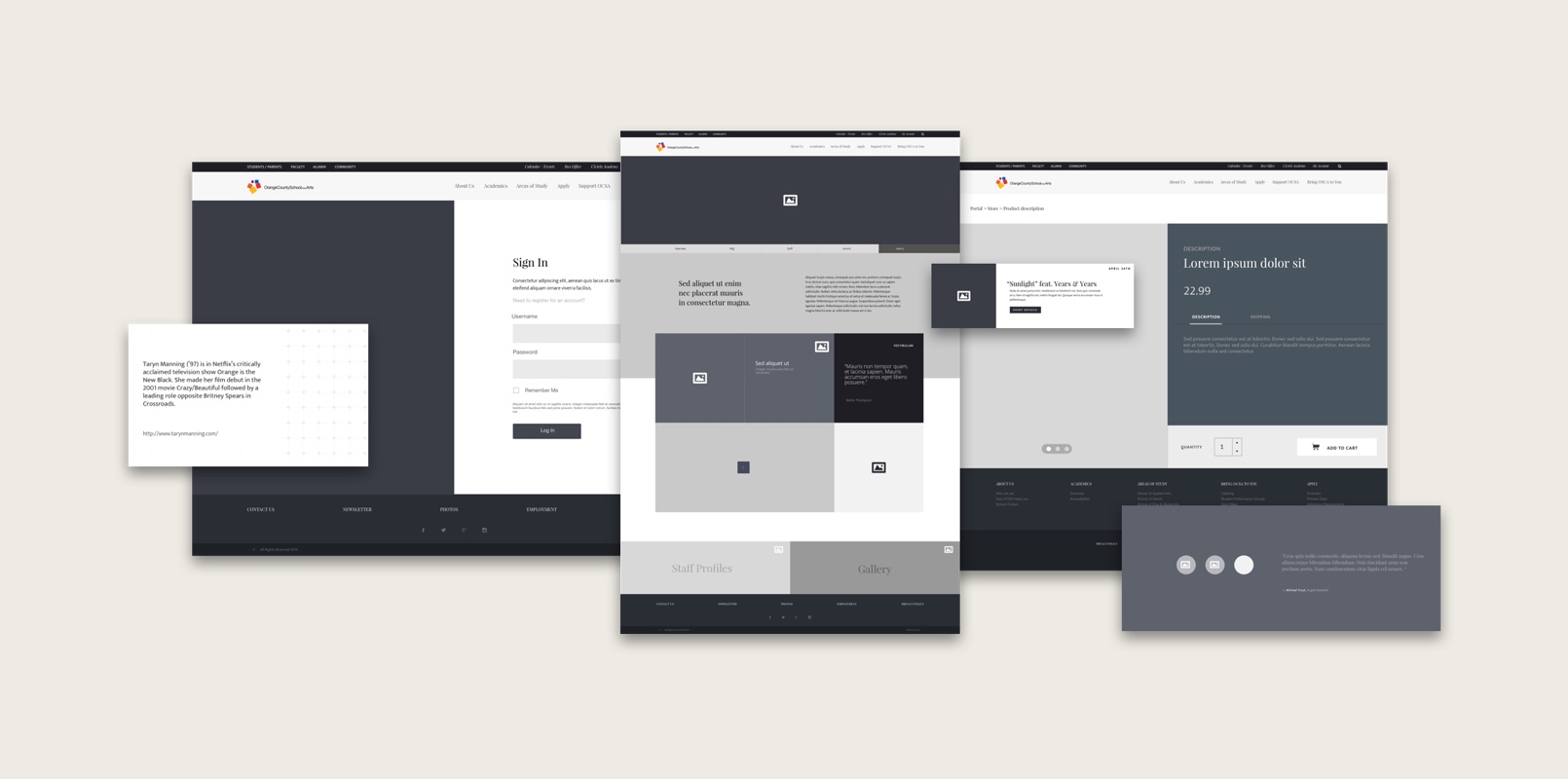
The website needed functionality like registration pages, ticket sales/ecommerce, intranet capabilities, class registration and much more. In order to accommodate and design for a website this multifaceted, Evoq from DNN is used.